Azure DevOps wiki 中带有滚动条的美人鱼图
Mermaid diagram with scrollbars in Azure DevOps wiki
我正在 Azure Devops wiki 中创建一个大序列图,一旦美人鱼图中的节点和交互数量增加,就变得难以查看。有没有可能用滚动条固定图表大小?
我能理解这给您带来的不便。随着内容的增加,内容的大小变小,不方便查看。但据我所知,目前无法通过滚动条固定图表大小。
另外,styling一个时序图是通过定义多个css类来完成的。在渲染过程中,这些 类 是从位于 src/themes/sequence.scss 的文件中提取的。这是设计好的,不能直接修改。
您可以在我们的 UserVoice 网站上添加对此功能的请求,该网站是我们提供产品建议的主要论坛。建议提出后,您可以对该反馈进行投票并添加您的评论。如果产品团队查看更新,他们会提供更新。感谢您帮助我们构建更好的 Azure DevOps。
我暂时按照这个方法,直到MS升级美人鱼:
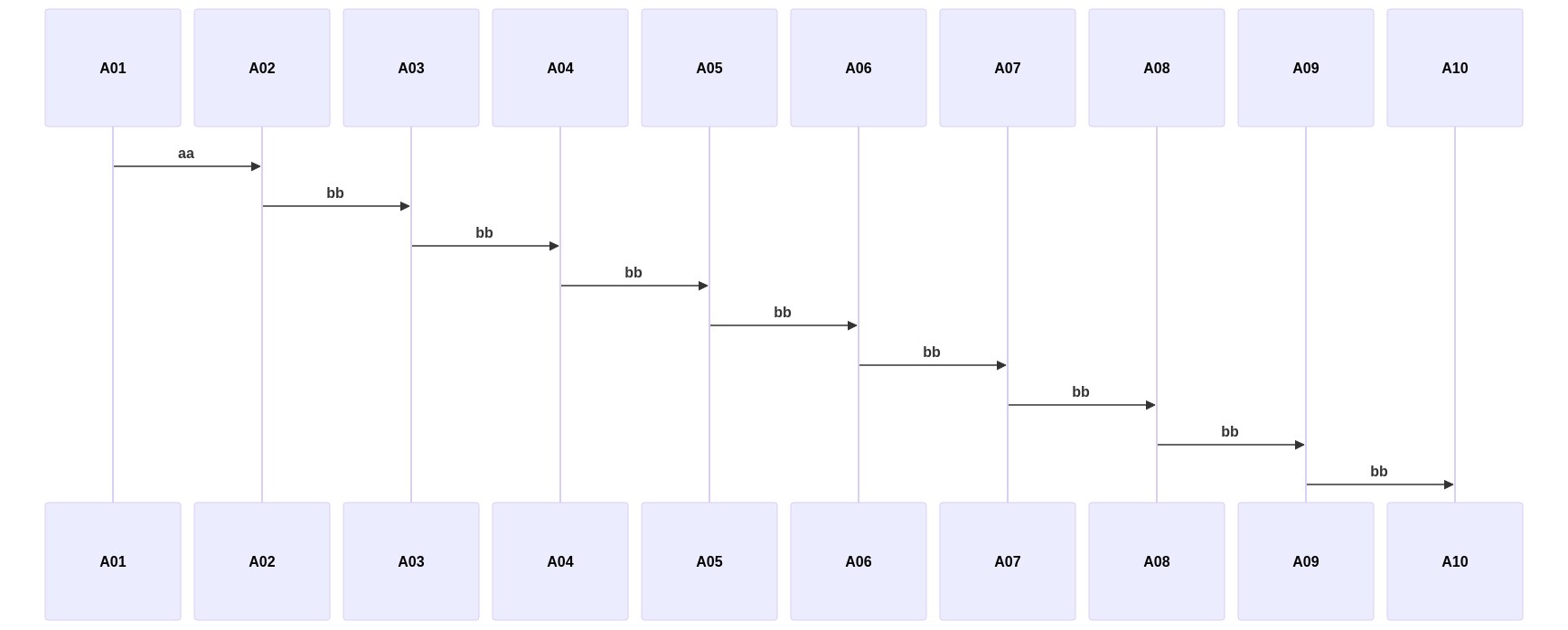
- 使用 Mermaid live editor 创建图表并使用所需的功能(例如自定义字体大小、填充等)
sequenceDiagram
%%{init: {'theme': 'default', 'sequence':{'actorMargin': 15, 'height': 130, 'diagramMarginX': 50, 'diagramMarginY': 10, 'messageFontWeight': 'bold', 'actorFontSize': 26, 'actorFontWeight': 800, 'noteFontSize': 26, 'noteFontWeight': 800, 'messageFontSize': 26, 'messageFontWeight': 800}}}%%
participant A01
participant A02
participant A03
participant A04
participant A05
participant A06
participant A07
participant A08
participant A09
participant A10
A01 ->> A02: aa
A02 ->> A03: bb
A03 ->> A04: bb
A04 ->> A05: bb
A05 ->> A06: bb
A06 ->> A07: bb
A07 ->> A08: bb
A08 ->> A09: bb
A09 ->> A10: bb
将此图表放到 wiki 页面
使用 Mermaid live editor 创建图像(参见 'Link to Image' 按钮)并将其也放到 wiki 页面
因此获得下一个 wiki 页面:
# Sequence diagram
## Image

## Origin diagram
:::mermaid
sequenceDiagram
%%{init: {'theme': 'default', 'sequence':{'actorMargin': 15, 'height': 130, 'diagramMarginX': 50, 'diagramMarginY': 10, 'messageFontWeight': 'bold', 'actorFontSize': 26, 'actorFontWeight': 800, 'noteFontSize': 26, 'noteFontWeight': 800, 'messageFontSize': 26, 'messageFontWeight': 800}}}%%
participant A01
participant A02
participant A03
participant A04
participant A05
participant A06
participant A07
participant A08
participant A09
participant A10
A01 ->> A02: aa
A02 ->> A03: bb
A03 ->> A04: bb
A04 ->> A05: bb
A05 ->> A06: bb
A06 ->> A07: bb
A07 ->> A08: bb
A08 ->> A09: bb
A09 ->> A10: bb
:::
我正在 Azure Devops wiki 中创建一个大序列图,一旦美人鱼图中的节点和交互数量增加,就变得难以查看。有没有可能用滚动条固定图表大小?
我能理解这给您带来的不便。随着内容的增加,内容的大小变小,不方便查看。但据我所知,目前无法通过滚动条固定图表大小。
另外,styling一个时序图是通过定义多个css类来完成的。在渲染过程中,这些 类 是从位于 src/themes/sequence.scss 的文件中提取的。这是设计好的,不能直接修改。
您可以在我们的 UserVoice 网站上添加对此功能的请求,该网站是我们提供产品建议的主要论坛。建议提出后,您可以对该反馈进行投票并添加您的评论。如果产品团队查看更新,他们会提供更新。感谢您帮助我们构建更好的 Azure DevOps。
我暂时按照这个方法,直到MS升级美人鱼:
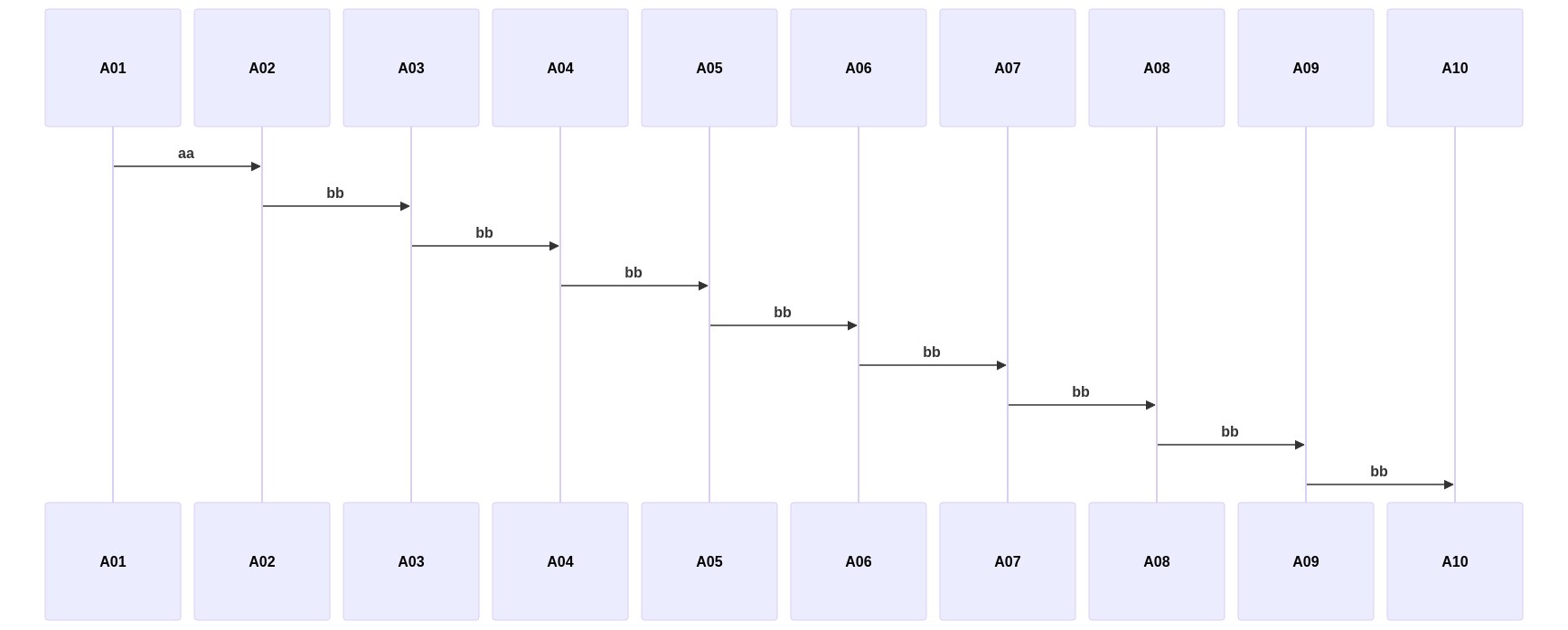
- 使用 Mermaid live editor 创建图表并使用所需的功能(例如自定义字体大小、填充等)
sequenceDiagram
%%{init: {'theme': 'default', 'sequence':{'actorMargin': 15, 'height': 130, 'diagramMarginX': 50, 'diagramMarginY': 10, 'messageFontWeight': 'bold', 'actorFontSize': 26, 'actorFontWeight': 800, 'noteFontSize': 26, 'noteFontWeight': 800, 'messageFontSize': 26, 'messageFontWeight': 800}}}%%
participant A01
participant A02
participant A03
participant A04
participant A05
participant A06
participant A07
participant A08
participant A09
participant A10
A01 ->> A02: aa
A02 ->> A03: bb
A03 ->> A04: bb
A04 ->> A05: bb
A05 ->> A06: bb
A06 ->> A07: bb
A07 ->> A08: bb
A08 ->> A09: bb
A09 ->> A10: bb
将此图表放到 wiki 页面
使用 Mermaid live editor 创建图像(参见 'Link to Image' 按钮)并将其也放到 wiki 页面
因此获得下一个 wiki 页面:
# Sequence diagram
## Image

## Origin diagram
:::mermaid
sequenceDiagram
%%{init: {'theme': 'default', 'sequence':{'actorMargin': 15, 'height': 130, 'diagramMarginX': 50, 'diagramMarginY': 10, 'messageFontWeight': 'bold', 'actorFontSize': 26, 'actorFontWeight': 800, 'noteFontSize': 26, 'noteFontWeight': 800, 'messageFontSize': 26, 'messageFontWeight': 800}}}%%
participant A01
participant A02
participant A03
participant A04
participant A05
participant A06
participant A07
participant A08
participant A09
participant A10
A01 ->> A02: aa
A02 ->> A03: bb
A03 ->> A04: bb
A04 ->> A05: bb
A05 ->> A06: bb
A06 ->> A07: bb
A07 ->> A08: bb
A08 ->> A09: bb
A09 ->> A10: bb
:::